フルカラー印刷で
お客様に喜ばれるお届け箱を作ろう!
 とは?
とは?
ダンボールへのインクジェット印刷で繊細な表現から
全面への印刷も高いクオリティで実現します。
- 版代が不要なので、初期費用0円!
- インクジェットだから色数が増えても追加料金なし!
- 1箱~の小ロットでも格安で対応!
- 写真やイラストも綺麗に印刷できる!
- お急ぎでも安心。最短即日出荷!
- デザインやサイズの変更もかんたん!
2つのツールでデザインを作成する方法をご紹介します!
Adobe Illustrator
アドビ社が販売しているベクターイメージ編集ソフトです。使いやすく自由度の高い、最もポピュラーなデザインツールです。
大手ファッション通販サイト風ダンボール箱の作り方

黒色の箱に白文字でロゴを入れたZOZOTOWN風デザインの作り方をご紹介します!
Webでかんたん!デザインツール編
STEP 1テキストを配置する
追加したいテキストを入力し配置します。展開図の線に合わせて希望の位置に配置してください。

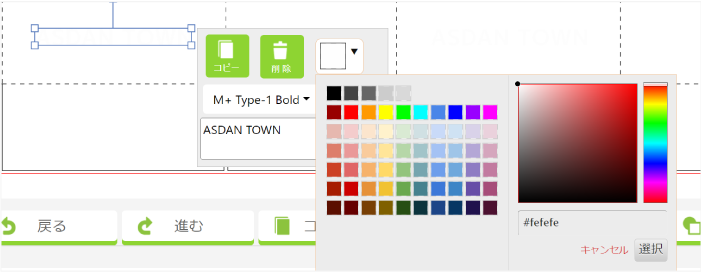
文字を選択し、カラーパレットから色を指定します。
今回は白色を印刷したいのですが、デザインツールではインクジェット印刷の特性上、白を指定できないため、限りなく白に近い「#fefefe」を指定します。

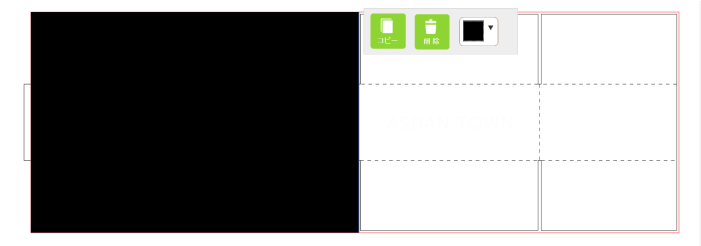
STEP 2背景を作る
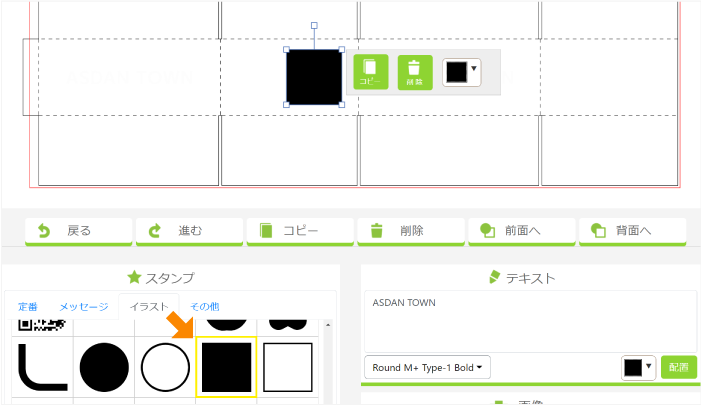
今回は、全面真っ黒な印刷(ベタ印刷)にしたいのでデザインツールのスタンプを用いて背景を作成します。

配置したスタンプを拡大して、赤い線(塗り足しの線)まで引き伸ばします。

illustrator編
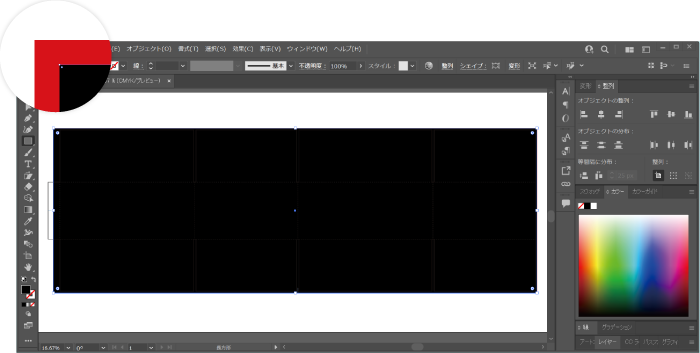
STEP 1背景を塗る
展開図上に、長方形ツールで赤枠の塗り足しまでいっぱいに背景色を塗ります。

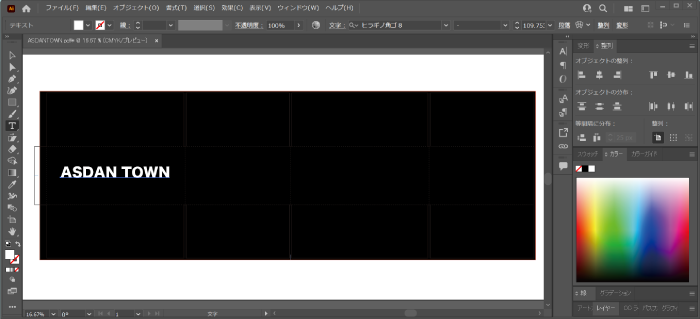
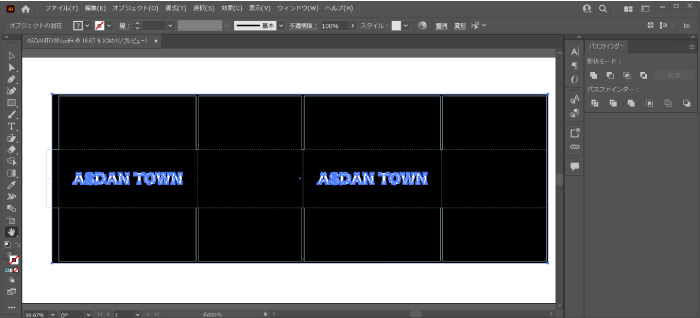
STEP 2テキストを配置する
文字ツールでテキストを入力し、配置します。

文字は必ずアウトライン化してください。
指定のフォントが弊社の環境にインストールされていない可能性があり、フォントが置き換わってしまったり、文字化けしてしまう場合があります。

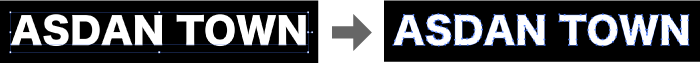
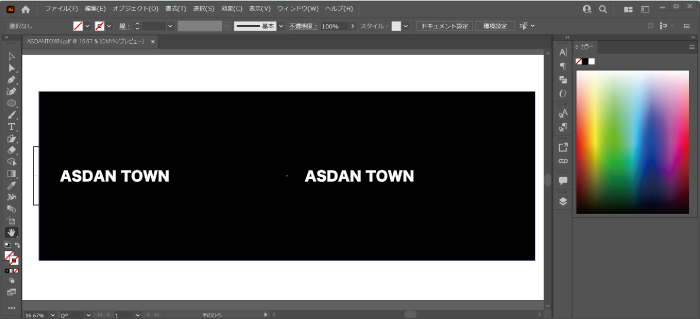
STEP 3文字部分を抜く
背景と文字を選択した状態で、「パスファインダー」の前面オブジェクトで型抜きで配置した文字部分を背景からくり抜きます。


左図は、文字部分をくり抜いたイメージです。
こうすることで抜いた部分には印刷が乗らずにダンボールの表面の色が表に出ます。※カラーパレットの「#ffffff」で白色を指定することも可能です。
体裁を整えて完成です。入稿は 【.ai】形式でお願いいたします。

商品写真を印刷したダンボール箱の作り方

商品の写真を使って、商品をアピールできるダンボール箱の作り方をご紹介します!
Webでかんたん!デザインツール編
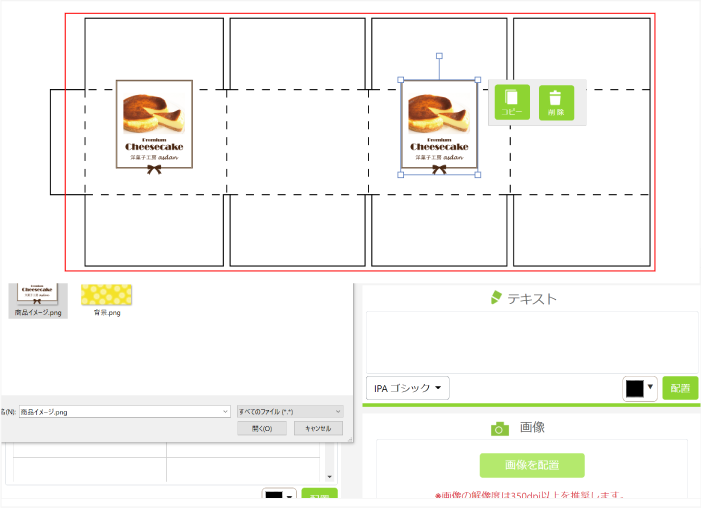
STEP 1画像をアップロードする
「画像を配置」でローカル環境から画像をアップロードすることができます。先に「商品画像」をアップし、位置を調整してから「背景画像」をアップロードします。

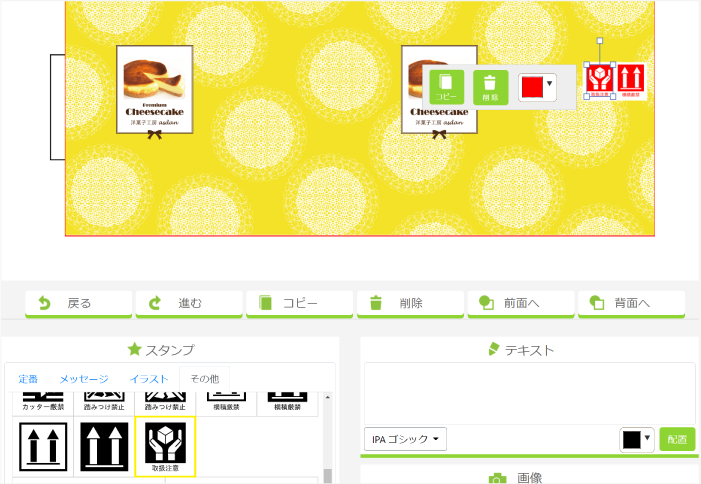
STEP 2スタンプを配置する
デザインツールではケアマークやメッセージなどのスタンプを配置することができます。
ケアマークで運送会社さんに注意喚起を促したり、商品をお届けするお客様に宛てたメッセージを入れたり…100種類以上のスタンプが使い放題です。


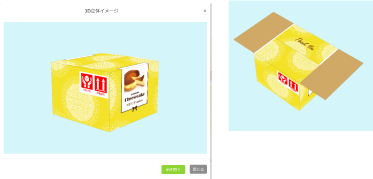
「3D立体イメージ」でデザインを確認しながら、画像やスタンプの位置を調整しましょう。「箱を開く」で内側の蓋のデザインも確認することができます。
illustrator編
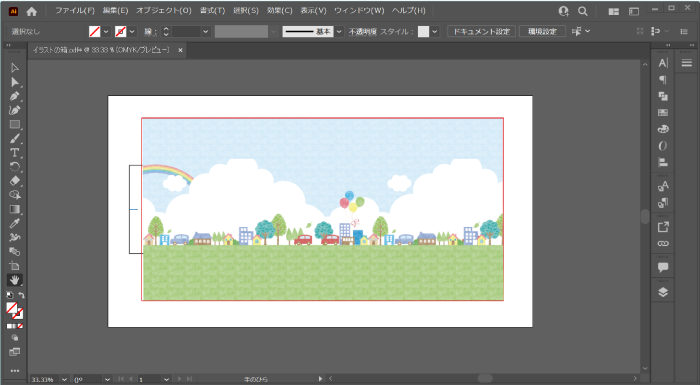
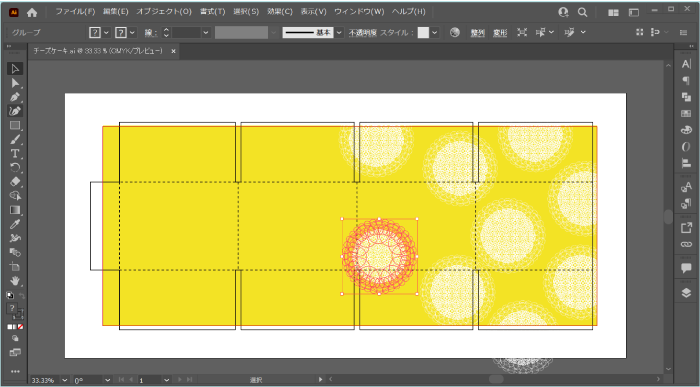
STEP 1オブジェクトを配置する
デザインに載せたいオブジェクトをテンプレート上に配置していきます。illustratorでは思い通りのオブジェクトの作成や配置などを細かく作りこむことができます。

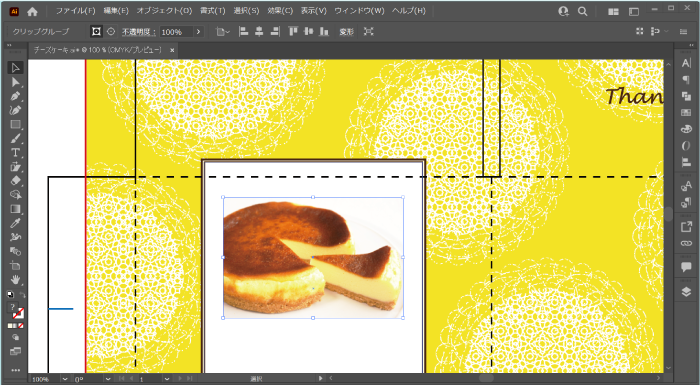
STEP 2画像を配置する
商品の画像を配置して調整します。画像を囲む枠を長方形ツールで追加したり、文字ツールで商品名やメッセージを追加したり、デザイン の表現の方法は無限大です。

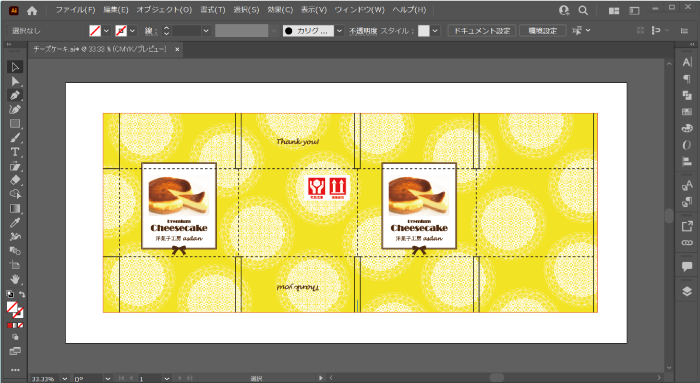
デザインを調整して完成です。ケアマークのaiデータはこちらからダウンロードすることができます。汎用性の高いマークそろえているので、ぜひご活用ください。

手描きのイラストを印刷したダンボール箱の作り方

オリジナルのイラストを印刷して手描きのあたたかみがあるダンボール箱の作り方をご紹介します!
Webでかんたん!デザインツール編
STEP 1イラストをスキャンして取り込む
はじめに、手描きのイラストはスキャナーで読み込んで、パソコンの中に取り込みます。 画像は、できるだけ高い解像度で取り込むようにしましょう。

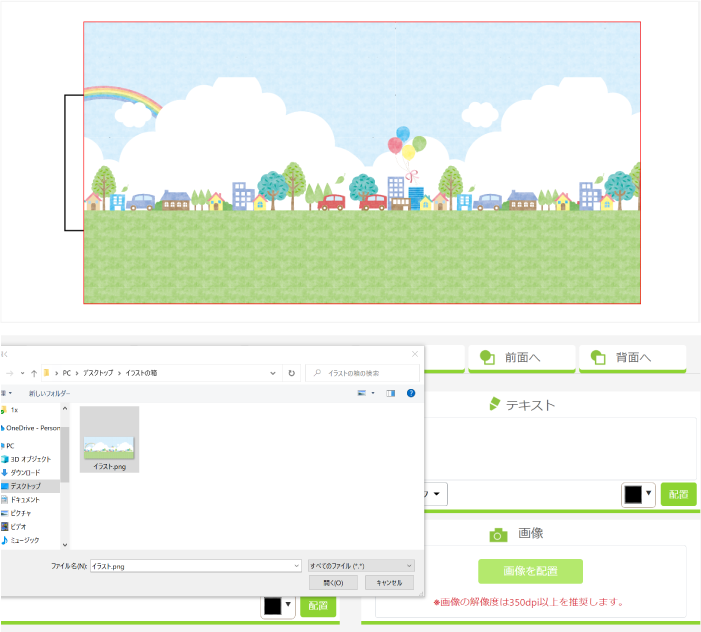
STEP 2取り込んだイラストを配置する
取り込んだイラストを「画像を配置」でアップロードします。展開図の線に合うように調整しましょう。


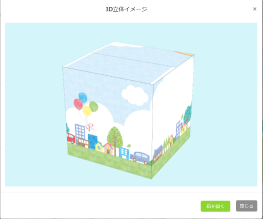
「3D立体イメージ」で完成のイメージを確認して完成です。
illustrator編
STEP 1イラストをスキャンして取り込む
はじめに、手描きのイラストはスキャナーで読み込んで、パソコンの中に取り込みます。 画像は、できるだけ高い解像度で取り込むようにしましょう。

STEP 2取り込んだイラストを配置する
取り込んだイラストをファイルから開いて展開図上に配置します。

クリッピングマスクで赤枠の中にデザインを収め、調整したら完成です。